Bitmap Images vs. Vector Images: Understanding the Difference
When it comes to design, the type of image format used can greatly impact quality and versatility.
Here's a quick breakdown:
Bitmap Images (Raster Graphics)
Definition: Bitmap images (also called raster images) are made up of thousands of tiny pixels. Common file types include JPEG, PNG, and GIF.
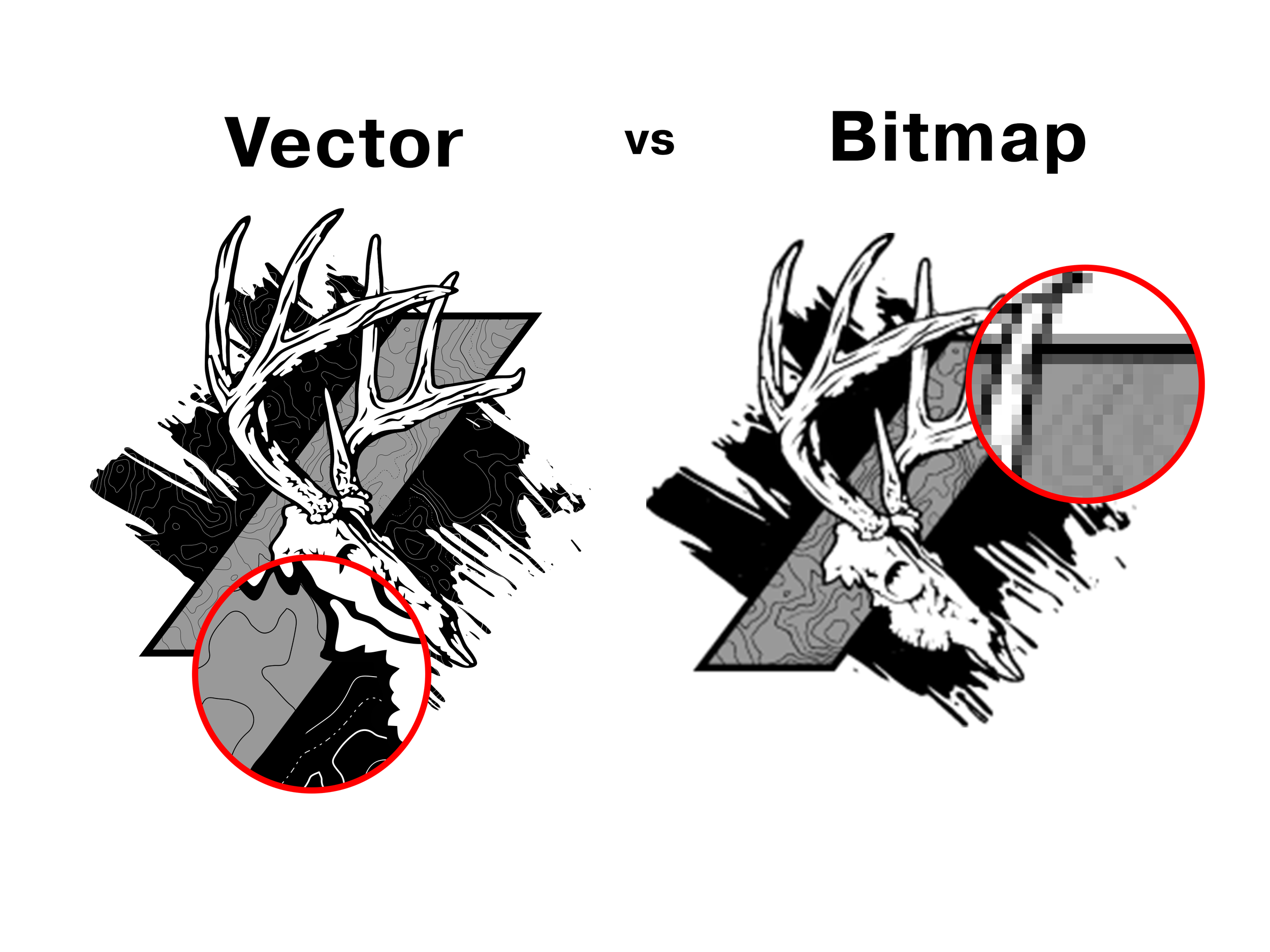
Quality: Since bitmaps are pixel-based, they can lose clarity and become pixelated when scaled up. This format is ideal for detailed images like photographs.
Best For: Websites, social media, and online viewing.
Vector Images
Definition: Vector images use mathematical paths, not pixels, allowing them to scale infinitely without losing quality. Common file types include AI, EPS, and SVG.
Quality: Vectors retain sharp edges and perfect quality at any size, making them ideal for logos and designs that need flexibility.
Best For: Logos, icons, and designs that may need resizing or customization across various applications.
We can Vectorize your logo.
Why Vector Images Are Essential for Screen Printing & Embroidery
For screen printing and embroidery, vector images are a must. Unlike bitmaps, vectors can be resized and adapted to different print sizes without losing quality, ensuring designs look sharp and professional on any material. Vectors also allow for easy color separation, which is critical in screen printing, and precise path mapping, which embroidery machines use to create clean, consistent stitches.
NEWTON High school
Update and upgrade your fuzzy jpeg logos. Or maybe you want to bring back a classic logo but all you have is a pixelated image. Here is Newton HS, a set of logos made from a fuzzy image from the past!
Customize your brand.
Stand out with a strong brand identity. Your logo should stand out and be recognized with a single glance.